 うる
うる・Wordpressの画面遷移時に画像を表示したい
・Wordpressの画面遷移時にエフェクトを出したい
・ページごとに表示、非表示を選択したい
目次
WordPressで画面遷移時にロゴや画像を表示するサンプル
まずはこちらをご覧ください。
いかがでしたでしょうか。
簡単なコピペだけで、これと同じように任意の文字を読み込み中に表示させることが出来ます。



サイトがおしゃれな印象になるわね



コードのコピペだけで実装できますよ
それでは実装方法をご紹介します。
WordPressで読み込みエフェクトを実装
PHPコードを実装して表示する画像を指定
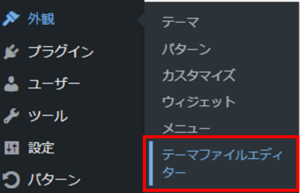
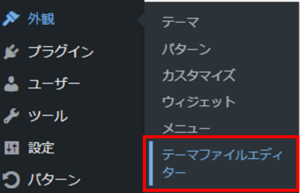
WordPressの外観からテーマファイルエディターを選択します。


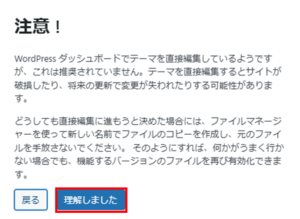
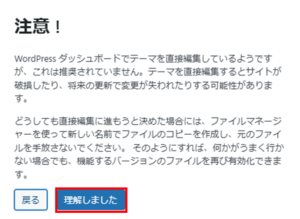
このポップアップが表示された場合、「理解しました」をクリックしてください。


画面右にある「テーマのための関数」をクリックします。


以下のコードを開いたエディターの一番下にコピペしてください。
PHP
function add_loading_screen() {
// ローディング画面を表示するページや投稿のID・スラッグを配列で設定
$target_pages = ['category', 'contact', 63]; // ページIDやスラッグを指定
$target_posts = [628]; // 特定の投稿IDを指定
// ホーム画面、または$target_pages内のID/スラッグと一致するページをチェック
if (
is_front_page() ||
(is_page() && in_array(get_queried_object_id(), $target_pages)) ||
(is_page() && in_array(get_post_field('post_name', get_queried_object_id()), $target_pages)) ||
(is_category() && in_array('category', $target_pages)) ||
(is_single() && in_array(get_the_ID(), $target_posts))
) {
?>
<div class="my_loading">
<img src="画像URLを指定" alt="Loading..." id="my_loading-logo">
</div>
<script>
// ローディング画面の最小表示時間(ミリ秒)
const minDisplayTime = 500; // 0.5秒
window.addEventListener("load", function() {
const loadingScreen = document.querySelector(".my_loading");
setTimeout(() => {
loadingScreen.style.display = "none";
}, minDisplayTime + 1850); // フェードアウト時間を考慮(0.7秒 + 0.5秒の最小表示時間)
});
</script>
<?php
}
}
add_action('wp_head', 'add_loading_screen');画像を表示させるPHPコードのカスタマイズ
読み込みエフェクトを実装するページ指定
サンプルコードの3行目、4行目を編集しましょう。
ここにページIDかスラッグを指定することで、指定したページにだけエフェクトが実装されます。
サンプルコードの8行目は、ホーム画面にエフェクトを実装するためのコードです。
ホーム画面を除外したい場合は、8行目を削除してください。
表示する画像の指定方法
16行目の「画像のURLを入力」の部分に、画面遷移時に表示する画像URLを設定してください。
続いてCSSを設定します。
リッチな読み込み画面にするためのCSSをコピペで実装
画面右にある「スタイルシート」に移動します。


以下のコードを開いたエディターの一番下にコピペしてください。
CSS
/* ローディングスクリーンのスタイル */
.my_loading {
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width: 100vw;
height: 100vh;
background-color: #ffffff;
display: flex;
align-items: center;
justify-content: center;
opacity: 1;
animation: my_fadeOutBackground 1.0s 1.5s forwards;
}
.my_loading img {
opacity: 0;
animation: my_logo_fade 1s 0.1s forwards;
width: 250px; /* ロゴのサイズ(パソコン) */
}
@media screen and (max-width: 959px) {
.my_loading img {
width: 200px; /* ロゴのサイズ(スマホ) */
}
}
/* 背景のフェードアウトアニメーション */
@keyframes my_fadeOutBackground {
0% {
opacity: 1;
}
100% {
opacity: 0;
visibility: hidden;
}
}
/* ロゴのフェードイン・フェードアウトアニメーション */
@keyframes my_logo_fade {
0% {
opacity: 0;
transform: translateY(20px);
}
60% {
opacity: 1;
transform: translateY(0);
}
100% {
opacity: 0;
}
}リッチな読み込み画面にするCSSコードをカスタマイズ
読み込み画面の背景色指定方法
サンプルコードの9行目background-color: #ffffff;を変更してください。
読み込み画面の画像サイズ変更方法
サンプルコードの20行目、25行目width: 250px;を変更してください。
読み込み画面の表示時間の変更方法
サンプルコードの14行目、19行目を変更してください。
まとめ



簡単に画面遷移時のエフェクトを実装できましたね



カスタマイズ方法も教えてくれて感謝なの



WordPressを用いたHP制作代行を行っています
あわせて読みたい




お仕事の相談用フォームはこちら
お問い合わせありがとうございます まずは見積もりから、お気軽にどうぞ お問い合わせ後の流れ STEPお問い合わせ RPAに関するお仕事や、Webサイト制作のお仕事など、お...



コメント